Explore our demos
Explore our landing page demos on different kind of topics. More
demos are coming soon.
SaaS Modern Landing
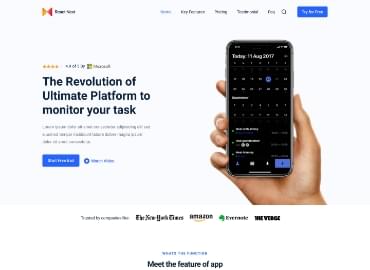
App Modern Landing
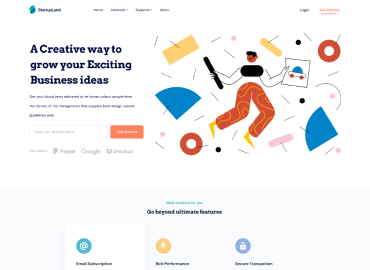
App Creative Landing
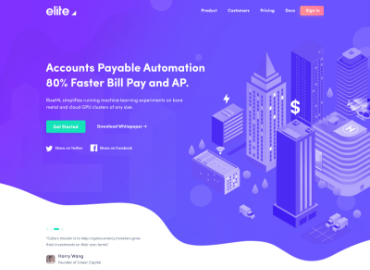
Crypto Modern Landing
SaaS Minimal Landing
App Minimal Landing
SaaS Minimal Two
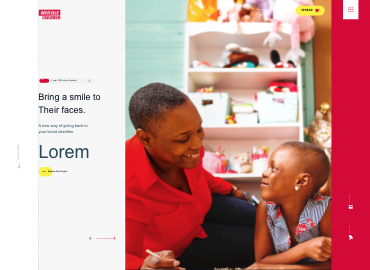
Donation Landing
Interior Landing
Agency Modern Landing
SaaS Classic
Charity Landing
App Classic Landing
Agency Digtal Landing
Crypto Currency
SaaS Product Landing
Hosting Modern Landing
App Landing
Ride Share
Agency Homepage
Portfolio Site
Hosting Site Page

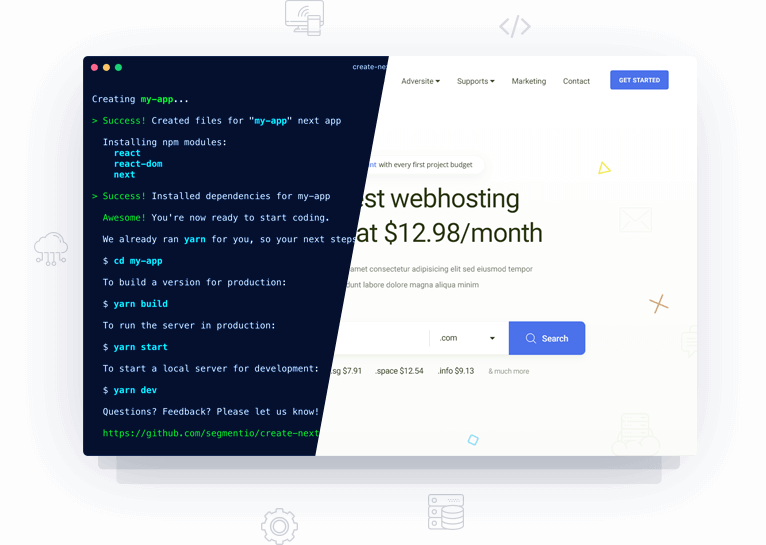
Developed with React, Next JS and Gatsby JS.
Boot your server side rendering landing page in minutes.
- Create Next App.
- Firebase & Now.sh deployment friendly.
- Monorepo Supported with Lerna Configuration.
- Reusable components across different landing.
- Styled System and Style Components are used.
Our Awesome Features
Create Next App
The easiest and fastest way to create a React app with server-side rendering.
Monorepo Support
We used Lerna for managing JavaScript projects with multiple packages.
Styled System
Responsive, theme-based style props for building design systems with React.
Fast Performance
Optimized for a smaller build size, faster dev compilation and dozens of other improvements.
React Hooks
Hooks are an upcoming feature that lets you use state without writing a class.
Glide JS for slider
A lightweight, flexible and fast dependency-free JavaScript ES6 slider and carousel.
Elite Author Support
We can assure you the proper Elite Author support and faster response for our products.
Built in Components
We have provided a lot of useful build in components to make it easy for customers.
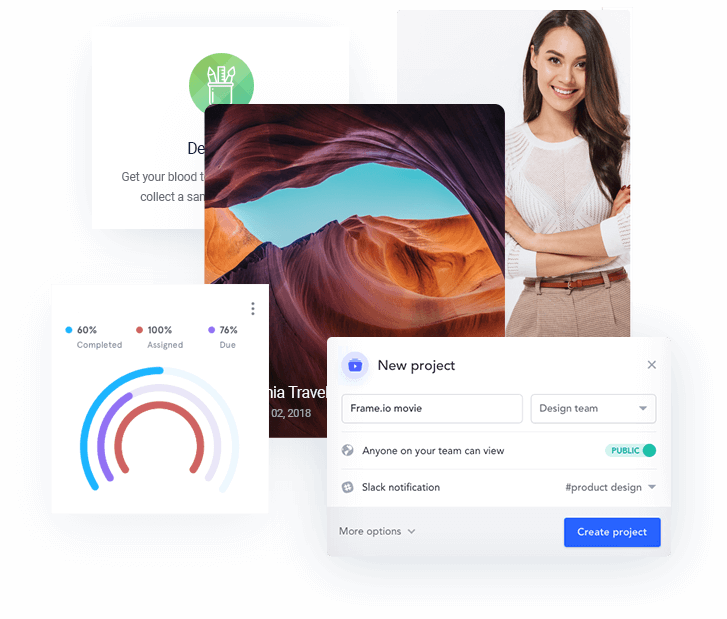
Well written modular Components Ready with Modern Landing Pages
We have provided a lot of build in components to make the developer's life easier. We will push update regularly.





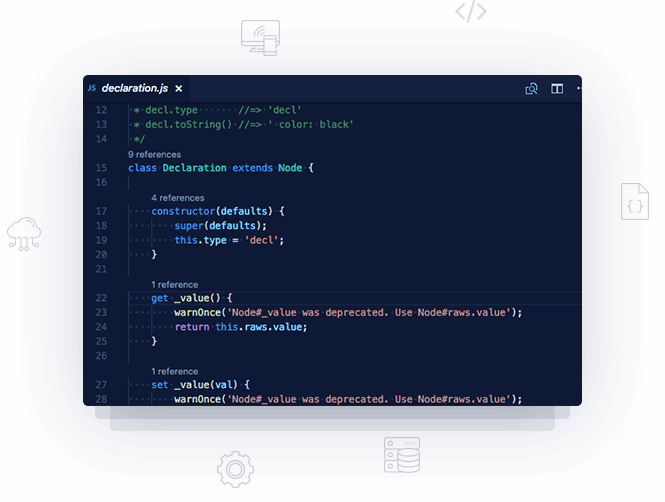
Server Side Rendered Landing page with best practices and latest techonology
Automatic code splitting, filesystem based routing, hot code reloading and universal rendering.Optimized for a smaller build size, faster dev compilation and dozens of other improvements.Complete control over Babel and Webpack. Customizable server, routing and next-plugins.
What Clients say about our product
Do you have any Question?
Here are some of the basic types of questions
for our customers .